Setting up a Hosted Payment Page
BlueSnap Checkout
Learn more about our latest version of Hosted Pages: BlueSnap Checkout.
Follow these steps to set up a Hosted Payment Page:
1. Build the payment page with the required parameters
To generate the payment page, you send a GET request to the URL of the relevant BlueSnap environment (in the URL format shown below). The steps in this section describe how to build the payment page URL.
Tip
Another option is to use a POST request to generate the payment page request. To do this, click here; however, you must still perform the following steps:
URL format:
https://<env>.bluesnap.com/buynow/checkout?enc={encrypted token}&merchantid={merchant ID}
replacing <env> with the environment as follows:
- Sandbox:
sandbox - Production:
checkout
Prerequisites
Tax Codes
BlueSnap has partnered with Avalara to simplify the process of calculating and charging tax for our customers. With our tax feature, each product has a unique tax code that is used in conjunction with your shopper's address and your business address to calculate the tax rate. If you are using our tax feature, you should send a tax code with every applicable transaction. If you do not send the tax code, we use a default tax code so shoppers can still check out.
When you build your payment page, you should include the tax code for the product with your encrypted parameters.
Note: The tax code requires a minimum of the shopper's zip/postal code. The more shopper address details you include, the more accurate the tax calculation will be.
1.1: Get the encrypted token
The Encrypt Parameters API lets you generate an encrypted token for various Hosted Payment Page parameters, such as the order amount, so you can transmit sensitive information securely in the URL and protect against shopper manipulation.
While you can encrypt any parameter, there are several parameters that you should always encrypt. Those are provided in the Encrypted Parameters table. We recommend passing the amount parameter as an encrypted string. If it is passed in the query string as cleartext, be sure to validate the amount paid using the amount shown in the webhook.
Follow the example below to generate an encrypted token for the order amount.
curl -v -X POST https://sandbox.bluesnap.com/services/2/tools/param-encryption \
-H 'Content-Type: application/xml' \
-H 'Authorization: Basic dXNlcm5hbWU6cGFzc3dvcmQ=' \
-d '
<param-encryption xmlns="http://ws.plimus.com">
<parameters>
<parameter>
<param-key>amount</param-key>
<param-value>120.00</param-value>
</parameter>
</parameters>
</param-encryption>'curl -v -X POST https://ws.bluesnap.com/services/2/tools/param-encryption \
-H 'Content-Type: application/xml' \
-H 'Authorization: Basic dXNlcm5hbWU6cGFzc3dvcmQ=' \
-d '
<param-encryption xmlns="http://ws.plimus.com">
<parameters>
<parameter>
<param-key>amount</param-key>
<param-value>120.00</param-value>
</parameter>
</parameters>
</param-encryption>'If successful, the response includes an encrypted token, as shown in the example below. Grab the token from the response and proceed to the next step.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<param-encryption xmlns="http://ws.plimus.com">
<encrypted-token>KnSMKJI6HMMF%2FXW0XNsHLw%3D%3D</encrypted-token>
</param-encryption>1.2: Add the token to the payment page URL
Add the encrypted token to the payment page URL in the enc parameter. In addition, include your merchant ID in the merchantid parameter. For example:
https://sandbox.bluesnap.com/buynow/checkout?enc=KnSMKJI6HMMF%2FXW0XNsHLw%3D%3D&merchantid=500801https://checkout.bluesnap.com/buynow/checkout?enc=KnSMKJI6HMMF%2FXW0XNsHLw%3D%3D&merchantid=500801You can pass additional parameters in the checkout page URL if you wish. For example, you might use metadata parameters to display shipping costs.
Generating the payment page using a POST request
To generate the payment page using a POST request, send the request to the URL for the relevant BlueSnap environment:
Sandbox: https://sandbox.bluesnap.com/buynow/checkout
Production: https://checkout.bluesnap.com/buynow/checkout
In the request body:
- You must pass the
merchantidwith your merchant ID. - You can send the
amountas the amount to charge on the payment page. For example:merchantid=500801&amount=120. - You can also provide your shopper with payment amount options.
The response is the HTML page (the checkout page).
POST https://sandbox.bluesnap.com/buynow/checkout HTTP/1.0
User-Agent: HTTPTool/1.0
Content-Type: application/x-www-form-urlencoded
Content-Length: 106
merchantid=500801&amount=128.25&name1=Product&value1=$100&name2=Shipping&value2=$20POST https://checkout.bluesnap.com/buynow/checkout HTTP/1.0
User-Agent: HTTPTool/1.0
Content-Type: application/x-www-form-urlencoded
Content-Length: 106
merchantid=500801&amount=128.25&name1=Product&value1=$100&name2=Shipping&value2=$20To reconcile the transaction amount, use the Charge webhook, which is sent when the purchase has been completed.
1.3: Connect the payment page to your website
To launch the payment page, send a GET request to the payment page URL that you just built. You can do this by either linking the payment page to your website or by embedding it on your website within an iFrame.
Linking payment page to your website
Typically, your website has a "Check Out" (or similar) button, and when the shopper clicks on this button, they are directed to the payment page. One way to accomplish this is to create an <a> element and set its href attribute to the payment page URL. For example:
<a href="https://sandbox.bluesnap.com/buynow/checkout?enc=KnSMKJI6HMMF%2FXW0XNsHLw%3D%3D&merchantid=500801">Check Out</a>Embedding payment page on your website
You can embed the payment page on your website to give the shopper the feeling of never leaving your site. To do this, create an <iframe> element and set its src attribute to the payment page URL. For example:
<iframe src="https://sandbox.bluesnap.com/buynow/checkout?enc=KnSMKJI6HMMF%2FXW0XNsHLw%3D%3D&merchantid=500801"></iframe>Additional supported parameters
In addition to the merchantid and enc parameters, you can also pass Metadata parameters and Hosted Payment Page parameters.
Metadata parameters
You can pass custom metadata parameters in the format: &name1=XXXXX&value1=XXXXX.
A maximum of 20 name/value pairs is supported. The maximum length of the parameters (before URL encoding) is 60.
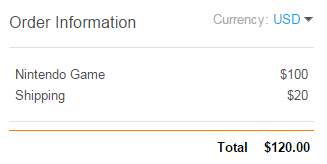
The name and value appear in the order information section of the payment page (name in the left column and value in the right column). For example, the order information appears as shown below if you send these parameters:
enc=KnSMKJI6HMMF%2FXW0XNsHLw%3D%3D&merchantid=500801&name1=Nintendo%20Game&value1=$100&name2=Shipping&value2=$20&
You can hide metadata from the UI by adding visible[n]=N to the query string (where [n] refers to the metadata parameter you want to hide). For example: name1=hiddendata&value1=hiddenvalue&visible1=N
Note
If you send amounts in the metadata parameters, as shown in the example above, these amounts are NOT added to the total. The total shows only the value you defined for the
amountparameter (Step 1.1: Get the encrypted token).
Hosted Payment Page parameters
These are predefined parameters that you can use in order to control aspects of the page, such as the available payment methods, language, and so on. Refer to Hosted Payment Page Parameters.
Providing payment amount options
Under certain circumstances, you may want to let your customer choose a payment amount. For example, if you're selling an annual pass, you might want to let them choose to pay monthly or pay the entire amount in full, possibly at a slightly discounted rate. Or, you may want to send invoices to your shoppers and let them enter their invoiced amount.
In this case, do not include the amount parameter in the checkout page URL. The shopper gets a page where they enter the amount to pay. After the shopper clicks Continue, the payment flow proceeds as usual.
Note
Remember, you can use Metadata parameters to send the information and values to provide to the shopper.
2. Define the look and feel of your page
Your checkout page skin determines the look and feel of the checkout page, including fonts, colors, and more. To set up the page skin, follow the steps:
-
In the Merchant Portal, click on Checkout Page > Page Design in the left menu.
-
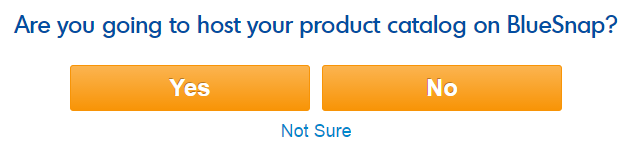
The first time you enter this page, you are presented with the question "Are you going to host your product catalog on BlueSnap?" Select No.

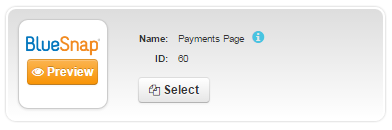
- In the Skin Library, click Select on the Payments Page skin.

-
Give the skin a name and click Save.
Your new skin appears in the library and can be customized. -
Click Customize.

- You can now edit the fonts and colors, upload your company logo, and choose whether to show or hide options such as the currency and language menus.

-
Optionally, you can preview the entire checkout flow by clicking Start Test BuyNow Flow at the bottom of the checkout page preview.
-
When you have finished customizing the skin, click Save.
Note
In support of the Card on File regulation, your shoppers have the option to store their payment information for later use. Their options depend on the product they are purchasing:
- If a subscription product is on the checkout page, the checkbox for '"Securely store card details for recurring payments or future transactions" is automatically checked, and the blue button is: Subscribe.
- If there are no subscription products on the checkout page, the checkbox is unchecked and the blue button is: Submit.
3. Set up the Callback URL (redirect after purchase)
When a shopper completes a purchase, you may want to redirect that shopper to a specific URL, such as the home page of your website, a product page from your site, or a different page that provides more information or offers to the shopper.
You can do this by configuring a setting called the Callback URL in your BlueSnap account. If you do not set up a Callback URL, the shopper is redirected to the default BlueSnap sale confirmation page.
-
In the Merchant Portal, go to Checkout Page > Page Design in the left menu.
-
Click Edit Settings.
-
In the Callback URL field, enter the URL where you want to redirect the shopper, along with any parameters that you want to pass in the URL. For the full list of available parameters, refer to Hosted Payment Page - Callback URL Parameters. Following is an example that shows the format of the Callback URL:
https://www.domain.com?invoiceId=!{invoice.id}&name=!{shopper.firstName} -
(Optional) Use this URL for all Payment Methods — If you want all payment methods (including cards, ACH, SEPA, and wire transfers) to direct all payment methods to this URL. If this option is not selected, each payment method presents the shopper with page specific to the payment method.
-
From the Auto redirect menu, choose whether you want the shopper to be automatically sent to the CallBack URL when the purchase is complete. If not, the shopper must click Continue to be redirected.
-
Click Save.
Verifying Transactions
To ensure transactions are valid we recommend verifying hits to your callback URL.
There are two ways to verify a transaction:
- Use the Retrieve API request to confirm the transaction details are valid and the transaction was successful. Since Bluesnap operates in two different data centers, your code needs to retrieve the transaction from the data center that processed the transaction. This is in case of a delay in replication. Use the Bluesnap invoice ID (returned in the callback URL) to determine which domain to use to call the Retrieve API.
- If the BlueSnap invoice ID is an odd number, call the following domain:
ws2.bluesnap.com - If the BlueSnap invoice ID is an even number, call the following domain:
ws1.bluesnap.com
- If the BlueSnap invoice ID is an odd number, call the following domain:
- Sign up to receive webhooks that alert you of any event, including a charge, in real-time.
4. Launch & get paid
There are a few more key items that you should handle before launch, such as the statement descriptor, fraud prevention, and real-time event-tracking via Webhooks.
Updated 2 months ago