Hosted Payment Fields
If you want to build your custom checkout flow using the API, but keep your PCI-compliance requirements limited to the minimal SAQ A level, BlueSnap’s Hosted Payment Fields are the ideal solution.
Hosted Payment Fields are iframes that replace sensitive credit card input fields on your checkout page. When the shopper submits the checkout form, BlueSnap binds this payment data to a token. You can then easily process payments or save shopper details by including the token in your BlueSnap API requests.
Check out our video overview of Hosted Payment Fields.
Benefits
- Control the look and feel of your checkout flow, including the Hosted Payment Fields
- Simplest level of PCI compliance: SAQ A
- Securely capture payment information
- Use the Hosted Payment Fields token to complete a sale or create or update a Vaulted Shopper
Setup
For detailed implementation instructions, visit our developer documentation:
How it Works

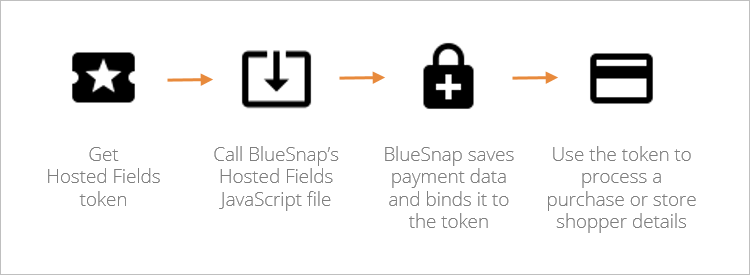
Flow Overview
First, you create a Hosted Payment Fields token for the specific checkout session, using a server-to-server API call. On the checkout form, you call BlueSnap’s Hosted Fields JavaScript file with this Hosted Payment Fields token.
After the shopper completes the form and clicks “Submit”, the sensitive payment data from the Hosted Payment Fields is saved in BlueSnap’s database and bound to the Hosted Payment Fields token you provided. This includes Credit Card Number, Expiration Month/Year, CVV.
Once the form has been submitted, you can use the Hosted Payment Fields token to process the purchase, create a shopper, or update a shopper with the new card details provided on the checkout page.
Demo
Use the example below to explore the code for Hosted Payment Fields:
Updated about 2 months ago