Linking a checkout page to your site
When you're ready to go live, you'll need to connect your website to the relevant checkout pages.
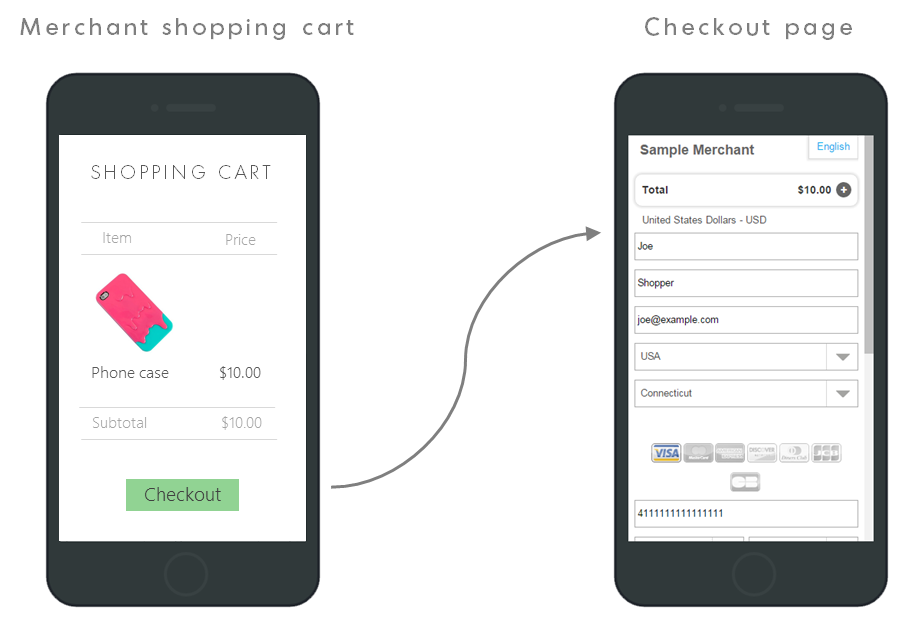
Typically, your website will have a "Checkout" (or similar) button for each product, and the shopper should be sent to the checkout page upon clicking this button, as shown in the example below.

To enable this, you need to link the button to the checkout page URL.
How
-
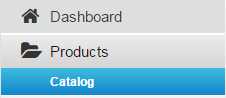
In the Merchant Portal, go to Product Catalog > Products in the left pane.

-
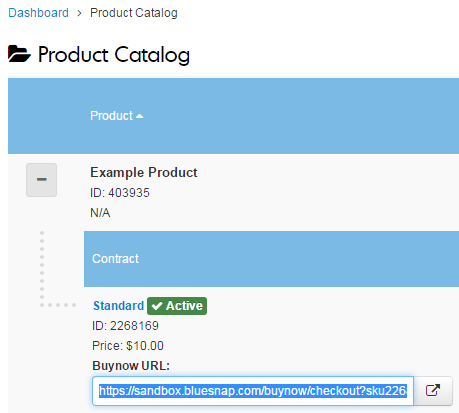
Expand the product to view the contracts under it, and then go to the relevant contract.
-
Copy the BuyNow URL from the contract.

-
Use this link to connect the relevant "Checkout" button on your website to this checkout page. For example, you could add the URL as the link for your button image, as in this example:
<a href="https://sandbox.bluesnap.com/buynow/checkout?sku2270397=1&storeid=17125" class="checkout button">Checkout</a>
Reach out to your website developer
Each merchant's website is different, so your implementation may differ from the example above. It is recommended to reach out to your website developer for assistance.
Updated 2 months ago