Custom Fields
Custom fields are additional fields or values (either hidden or visible) that you can add to your checkout page. For setup instructions, refer to Setting up custom fields.
Hidden Fields
You can use a hidden custom field to pass values along to your own internal system. Hidden fields are passed in reports, webhooks, and sales confirmation emails.
Visible Fields
You can use a visible custom field on your checkout page to gather additional information from your shoppers. For example, if you need to obtain the shopper's T-shirt size, you can add this as a custom field on the checkout page and require that the shopper select a size.
Setting up a Merchant Transaction Identifier
Like many merchants, you may wish to pass a Merchant Transaction Identifier (MTI) with each order, for purposes of reconciliation between BlueSnap and your own system.
To do this, you'll pass the
merchanttransactionidBuyNow parameter. For more information, visit BuyNow Parameters.
Setting up custom fields
Follow these steps to set up custom fields:
-
In the Merchant Portal, go to Product Catalog > Products in the left menu.
-
Expand the relevant product to view its contracts, and then open the contract on whose checkout page you want to add custom fields.
-
In the top menu of the contract page, click Custom Fields.

-
(Optional) In the General Information field, enter text to display on the checkout page above the custom fields section. For example: "Please answer the following questions:"
-
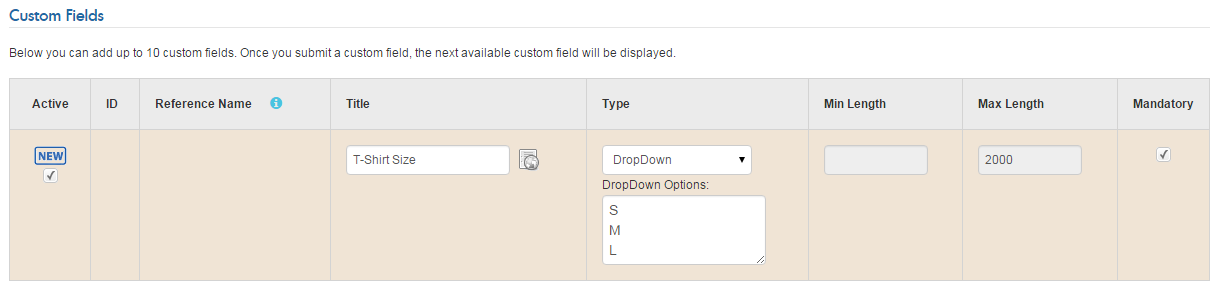
Define these settings for each custom field you want to add:
- Active: Select to enable this custom field.
- Title: Define the custom field title to be displayed on the checkout page.
- Type: Select field type, which can be one of these:
- Input: Field where the shopper can enter text. You can include regex validation for strings entered by the shopper.
- Text Area: Field where the shopper can enter free text.
- Checkbox
- Dropdown: Dropdown menu with options. Enter the options in the DropDown Options field, each on a separate line.
- Hidden: The field is not displayed on the checkout page. This is useful if you wish to pass a value along for your internal use.
- Input (read-only): Displays read-only information for shoppers. They can not edit the information.
- Min/Max Length: Defines the character limit per custom field.
- Mandatory: Defines whether the field is required for shoppers. Hidden custom fields cannot be mandatory.

- Click Submit.
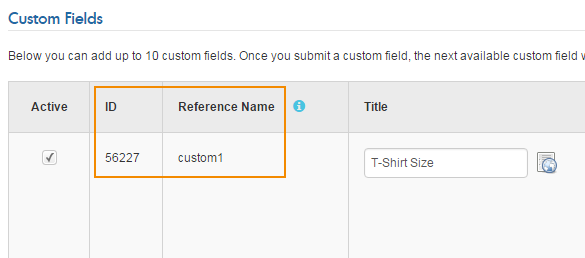
The page will then display the ID and Reference Name that BlueSnap has defined for the new custom field.
Use the Reference Name to pass the parameter
If you wish to pass the parameter value in the URL, then use the Reference Name assigned by BlueSnap, in the format
customN={value}(whereNis the custom field number).The value is passed back to you by BlueSnap through Instant Payment Notifications (IPNs). Be sure to enable IPNs. Refer to Setting up webhooks.
Gathering more info (such as t-shirt size) on your checkout page
If you want the shopper to provide additional information when checking out, you can add a visible custom field that accepts shopper input.
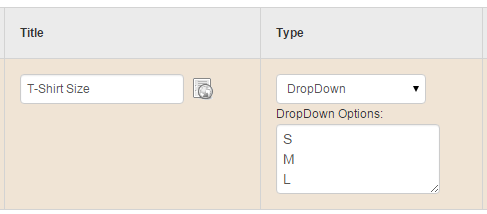
For example, if you want to collect the shopper's t-shirt size, you could set up a custom field called T-Shirt Size, set the type to DropDown, and enter the available sizes that the shopper can select (each on a separate line), as shown here:

You can also make the field mandatory if you want to require the shopper to select a size in order to complete checkout.
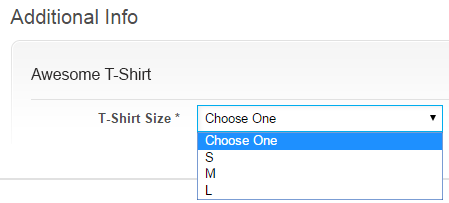
This field then appears on your checkout page:

Updated 2 months ago