BlueSnap Checkout (Legacy)
formerly New Hosted Page
This solution is deprecated. Please refer to the latest version of BlueSnap Checkout instead.
BlueSnap's updated Hosted Payment Page, BlueSnap Checkout, provides a simple, elegant UI built on top of our Payment API. This integration requires minimal coding, keeps your PCI burden to the lowest SAQ-A, and is optimized for every device, including mobile, so your shoppers experience a frictionless checkout experience from anywhere. This guide covers everything you need to know about this integration.
Benefits
- Minimal coding required
- Lowest level of PCI compliance: SAQ-A
- 100+ shopper currencies
- Supports 3D Secure
- Optimized to display on any device

Demo
Try out a demo of the checkout flow here.
Supported Payment Methods
- ACH
- Apple Pay
- BECS Direct Debit
- Credit Card
- Google Pay
- iDeal (inactive in subscription mode)
- PayPal (inactive in subscription mode)
- Pre-Authorized Debit (PAD)
- Sofort (inactive in subscription mode)
Supported Languages
- English
- Dutch
- German
Implementing BlueSnap's Hosted Payment Page
Follow the steps in this section to implement BlueSnap's Hosted Payment Page in your website.
Prerequisites
Before proceeding, please complete the following:
- Get your BlueSnap API credentials and define the IP addresses of your server. Click here for instructions.
- If you would like to accept Apple Pay, contact Merchant Support to have it enabled for your account.
Step 1: Add the BlueSnap JavaScript file to your site
Add the following BlueSnap JavaScript file to your site, replacing BLUESNAPDOMAINPATH with:
- Sandbox:
https://sandpay.bluesnap.com - Production:
https://pay.bluesnap.com
<script type="text/javascript" src="BLUESNAPDOMAINPATH/web-sdk/5/bluesnap.js"></script>Step 2: Create a token for the session
When your shopper is ready to check out (such as when they click the Pay button on your website), you'll create a token with BlueSnap for the checkout session. This token is a JSON Web Token (JWT) that securely stores data about the transaction and allows BlueSnap to verify your identity. Unauthorized websites will be prevented from creating Hosted Payment Pages on your behalf.
Begin by having your client-side reach out to your server. From your server, send a Create Hosted Payment Page token request to BlueSnap. If successful, the response will include your token, which you can then send back to your client-side.
document.getElementById('payButton').addEventListener('click', function () {
// Get the token from your server
fetch('/token')
.then((response) => response.json())
.then((data) => {
const token = data.token;
// Continued below...
})
.catch((error) => {
console.log(error);
});
});Step 3: Initiate the Hosted Payment Page
Now that you have your token, you can initiate and display the Hosted Payment Page so your shopper can begin the checkout process. Call bluesnap.redirectToPaymentPage with an sdkRequest object containing these properties.
document.getElementById('payButton').addEventListener('click', function () {
// Continued from above
const sdkRequest = {
jwt: token
};
bluesnap.redirectToPaymentPage(sdkRequest);
});When your shopper successfully completes their checkout, BlueSnap will direct them back to your website via the successUrl you provided in Step 2. BlueSnap will append your URL with data about the transaction.
Verifying Transactions
To ensure transactions are valid, we recommend comparing and validating your transaction details against existing information. You can retrieve transaction details using the URL parameters that will be passed into your successURL.
There are two ways to verify a transaction:
- Use the Retrieve API request to confirm the transaction details are valid and the transaction was successful. Since Bluesnap operates in two different data centers, your code needs to retrieve the transaction from the data center that processed the transaction. This is in case of a delay in replication. Use the Bluesnap invoice ID (returned in the callback URL) to determine which domain to use to call the Retrieve API.
- If the Bluesnap invoice ID is an even number, call the following domain:
ws1.bluesnap.com - If the Bluesnap invoice ID is an odd number, call the following domain:
ws2.bluesnap.com
- If the Bluesnap invoice ID is an even number, call the following domain:
- Sign up to receive IPNs that will alert you of any event, including a charge, in real-time.
Embedding in an iframe
The Hosted Payment Page can be configured to open inside a container in your website using an iframe, instead of redirecting your shopper to a separate page.
Add the attribute data-bluesnap='iframe-container' to a div element on your page like so:
<div data-bluesnap="iframe-container"></div>Note: you can configure the redirection method of the page using the displayData.iframeOptions.topRedirect flag. By default, topRedirect is false, which will cause only the iframe window to redirect to your success/cancel URLs. If you set the topRedirect parameter to true, the Hosted Payment Page will redirect your entire page to the success/cancel URLs.
ApplePay is not supported in iframe mode. In iframe mode, iDeal Sofort and PayPal always perform top redirection, regardless of the state of the
topRedirectflag.
Reference
Create Hosted Payment Page Token API call
To create the Hosted Payment Page token, send a server-to-server POST request to /services/2/bn3-services/jwt of the relevant BlueSnap base URL for Sandbox or Production.
API calls require the use of your API credentials, Basic authentication, and headers. See Authentication & Headers for details.
In the request body, include properties from the table below.
| Parameter | Type | Required | Description |
|---|---|---|---|
cancelUrl | string | Required | URL where BlueSnap will direct the shopper if the transaction is cancelled. |
currency | string | Optional | Currency code (ISO 4217) of the amount to be charged. Required for a regular transaction. Not relevant for a subscription. |
lineitems | array of objects | Optional Required for a regular transaction. | Each object in the array contains the line-item details of the transaction, such as the goods/services purchased or shipping. At least one line-item object must be included in the request. Each object contains the following properties: idstring Required amountdecimal Required quantityinteger Optional labelstring Required descriptionstring Optional imgUrlstring Optional Note: imgUrl is the relative URL of your saved image. For example: /developers/571747/download.jpg. Make sure to choose a saved image from the BlueSnap environment you're working in.Not relevant for a subscription. |
merchantTransactionId | string | Optional | Merchant's unique ID for a new transaction. 1–50 characters. Special characters are not recommended. Not relevant for a subscription. |
mode | string | Required | Use the value ‘one_time’ for a regular transaction, or the value ‘subscription’ for a subscription. |
onBehalf | boolean | Optional | Default is false. This should only be set to true if the transaction is completed on behalf of the shopper and not by the shopper themselves. |
challengeRequested3ds | boolean | Optional | Default is false. This should only be set to true if the merchant wishes to mandate shopper identity verification as part of the 3D Secure authentication process. See 3D Secure Guide. |
planItems | array of objects | Optional Required for a subscription. | Not relevant for a regular transaction. The array contains exactly one plan-item object. The plan-item object contains the following properties: id string Required recurringChargeAmountdecimal Optional trialPeriodDaysinteger Optional initialChargeAmountdecimal Optional quantityinteger Optional labelstring Optional description string Optional imgUrl string Optional Note: imgUrl is the relative URL of your saved image. For example: /developers/571747/download.jpg. Make sure to choose a saved image from the BlueSnap environment you're working in. |
successUrl | string | Required | URL where BlueSnap will direct the shopper if the transaction is successful. For example, this might be a confirmation page. |
shopperId | string | Optional | ID of the shopper. This can be used to associate saved details with a shopper, allowing them to use those details for the current transaction. See Returning Shoppers. |
Please note that you should only use the Auth Capture API request for transactions.
curl -v -X POST https://sandbox.bluesnap.com/services/2/bn3-services/jwt \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-H 'Authorization: Basic dXNlcm5hbWU6cGFzc3dvcmQ=' \
-d '
{
"mode": "one_time",
"onBehalf": "true",
"currency": "USD",
"successUrl": "http://www.mySite.com/success",
"cancelUrl": "http://www.mySite.com/cancel",
"merchantTransactionId": "myid1234",
"lineItems": [
{
"id": "001",
"quantity": 2,
"label": "T-Shirt",
"description": "T-Shirt with logo",
"amount": 20
},
{
"id": "002",
"quantity": 1,
"label": "Shorts",
"description": "Green shorts with pockets",
"amount": 15
}
]
}'curl -v -X POST https://sandbox.bluesnap.com/services/2/bn3-services/jwt \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-H 'Authorization: Basic dXNlcm5hbWU6cGFzc3dvcmQ=' \
-d '
{
"mode": "subscription",
"successUrl": "http://www.mySite.com/success",
"cancelUrl": "http://www.mySite.com/cancel",
"planItems": [
{
"id": "001", // the plan id from createPlan API
"quantity": 1,
"label": "AAA subscription", // override the plan-name
"recurringChargeAmount": 20, // override the recurringChargeAmount
"trialPeriodDays": 14, // override the trialPeriodDays
"initialChargeAmount": 10 // override the initialChargeAmount
}
]
}A successful response contains the following properties:
| Property Name | Type | Description |
|---|---|---|
jwt | string | The JSON Web Token, used to initialize the Hosted Payment Page. |
merchantTransactionId | string | If merchantTransactionId was provided in the request, the same value will appear here.If merchantTransactionId was not provided in the request, a value will be generated by BlueSnap to identify jwt. |
{
"jwt": "eyJhbGciOiJIUzI1NiJ9.eyJwYXlsb2FkIjp7ImNvbW1vbkp3dFBheWxvYWQiOnsiaWQiOiI1OTU4NTkxODYxNTgwMDg5OTI3NzEiLCJtZXJjaGFudElkIjo0MDAwNDgsImRhdGVDcmVhdGVkIjoxNjA2OTk2MjI5OTExLCJlbnYiOiJERVY2In0sImN1cnJlbmN5IjoiVVNEIiwic3VjY2Vzc1VybCI6Imh0dHBzOi8vaG9tZS5ibHVlc25hcC5jb20iLCJjYW5jZWxVcmwiOiJodHRwczovL2FwLmJsdWVzbmFwLmludDo0MDA0L2NhbmNlbCIsIm1lcmNoYW50VHJhbnNhY3Rpb25JZCI6IjU5NTg1OTE4NjE1ODAwODk5Mjc3MSIsImxpbmVJdGVtcyI6W3siaWQiOiJpZDEiLCJsYWJlbCI6IlJhaW5ib3ciLCJkZXNjcmlwdGlvbiI6IlRvdWNoIHRoZSBSYWluYm93IiwicXVhbnRpdHkiOjEsImFtb3VudCI6MTAuMCwiaW1nVXJsIjpudWxsfV19fQ.Mi4eiNKCsGDTsLHnTXPfe4-UNpQYSY-OvKufwZr2jR0",
"merchantTransactionId": "595859186158008992771"
}Token expiration
Your token will expire in any of the following situations. If a token expires, you'll need to create a new one.
- It has been 2 hours since the token was created.
- The token has successfully been used to process a transaction.
sdkRequest
sdkRequest is passed to bluesnap.redirectToPaymentPage in Step 3 of the implementation process. This object contains the following properties.
| Property | Type | Required | Description |
|---|---|---|---|
displayData | object | Optional | Contains your Hosted Payment Page settings. Supports these properties |
jwt | string | Required | Your token from Step 2. |
sdkRequest.displayData
The displayData property of your sdkRequest object supports these properties.
| Property | Type | Required | Description |
|---|---|---|---|
customFields | array of objects | Optional | Each object in the array contains data to pre-populate the checkout page custom fields. Each object contains the following properties: idstring Required valuestring | boolean Required |
disabledCardBrands | array of strings | Optional | The card brands to disable for this transaction. Default is that all the supported card brands for your configuration will be available. Supported values: AMEX ARGENCARD CABAL CARTE_BLEUE CENCOSUD CHINA_UNION_PAY DINERS DISCOVER ELO HIPERCARD JCB MASTERCARD NARANJA TARJETASHOPPING VISA |
disabledPaymentMethods | array of strings | Optional | The payment methods to disable for this transaction. Default is that all your supported payment methods will be available. Supported values: ACSS_DIRECT_DEBIT APPLE_PAY BECS_DIRECT_DEBIT CC ECP GOOGLE_PAY_TOKENIZED_CARD IDEAL PAYPAL SOFORTUBERWEISUNG |
iframeOptions | object | Optional | Settings that only apply if the Hosted Payment Page is in an iframe. Includes one optional parameter: topRedirectBoolean Default: false.If the Hosted Payment Page is open inside of an iframe and this parameter is provided and is true, redirecting to the success/cancel URLs will redirect the parent page and not just the iframe.Note: ApplePay and PayPal are not supported in iframe mode. |
language | string | Optional | Language code (ISO 639-1). Default: English. Supported values: en (English) de (German) nl (Dutch) |
shopperInfo | object | Optional | Details about the shopper to pre-populate the checkout page. Supports these properties. |
disableCountrySelection | boolean | Optional | Default is false. This should only be set to true if the merchant wishes to disable country selection and they have provided a valid shopper country. |
softDescriptor | string | Optional | Description of the transaction, which appears on the shopper's credit card statement. Maximum 20 characters. |
sdkRequest.displayData.shopperInfo
Supports the following properties.
| Property | Type | Required | Description |
|---|---|---|---|
address1 | string | Optional | The shopper’s first address line. Only if full billing is required. |
address2 | string | Optional | The shopper’s second address line. Only if full billing is required. |
country | string | Optional | The two-letter code of the shopper's country. |
city | string | Optional | The shopper’s city. Only if full billing is required. |
email | string | Optional | The shopper’s email address. Only if email is required. |
name | string | Optional | The shopper's name. |
postalCode | string | Optional | The shopper's postal code. |
state | string | Optional | The two-letter code of the shopper's state. Currently supported only for the United States, Brazil, and Canada. For states in other countries, include the state within the address1 property. Only if full billing is required. |
Return URL parameters
When BlueSnap directs your shopper back to your website (either to your successUrl or cancelUrl from Step 2), your URL query string is appended with the parameters below. You can parse the URL query string for these parameters to obtain details about the transaction.
| Parameter | Type | Description |
|---|---|---|
altTransaction | string | Supported values:1: If it is an alt transaction (PayPal/iDeal/Sofort/ACH/ACSS/BECS)0: any other transaction |
jwtId | string | BlueSnap identifier for the token. |
merchantTransactionId | string | Merchant's unique ID for a new transaction. Not relevant for a subscription |
subscriptionId | string | BlueSnap identifier for the subscription. This is only present in your successUrl if the subscription was successful.Not relevant for a regular transaction. |
transactionId | string | BlueSnap identifier for the transaction. This is only present in your successUrl if the transaction was successful or if a subscription invoice was created but is pending approval. |
subscription | string | Supported values:1: If it is a subscription0: not a subscription |
Error Messages
| Error Message | Description |
|---|---|
UNSUPPORTED_COUNTRY | Country is Not Supported |
SESSION_EXPIRED | Session Expired |
INVALID_SESSION | Session Invalid |
IFRAME | App Cannot Reside in an iframe |
LIMIT_EXCEEDED | Card limit has exceeded. Please try again with a different card or payment method. |
INSUFFICIENT_FUNDS | Insufficient funds. Please try again with a different card or payment method. |
INVALID_FIELD | Invalid Field: fieldName |
INVALID_FIELDS | Invalid Fields |
INVALID_CARD | Invalid card number. Please try again. |
INVALID_CVV | Invalid CVV, please try again. |
INVALID_EXP | Invalid expiration date. Please try again. |
INVALID_QUANTITY | Invalid quantity. Please check quantity and try again. |
NO_SUBSCRIPTIONS | No active subscription has been found. Please contact customer support. |
CHECK_INFO | Oops, something went wrong. Please check your payment information and try again. |
DIFFERENT_CARD | Oops, something went wrong. Please choose a different card or payment method. |
DIFFERENT_PM | Oops, something went wrong. Please choose a different payment method. |
PAYMENT_FAILURE | Payment failed. Please check your payment information. If the issue persists, please try a different card or payment method. |
CONTACT_SUPPORT | Oops, something went wrong. Please contact customer support. |
SELECT_PM | Oops, something went wrong. Please select your payment method. |
TRY_AGAIN | Oops, something went wrong. Please try again. If the issue persists, please contact customer support. |
DUPLICATE_TRANSACTION | Transaction has cancelled. Duplicate transaction has been detected. |
INCOMPLETE_TRANSACTION | Unable to complete the transaction. Please contact customer support. |
DATA_MISMATCH | Fields mismatch, please check your data. |
Returning Shoppers
When a transaction is successful, the object in the response of the Retrieve API request includes the shopper ID in the vaultedShopperId property. If you would like to allow returning shoppers to use their saved information for payments, you can save the vaultedShopperId and associate it with your shopper. When the shopper checks out again and you are sending a token creation request, you can then include the vaultedShopperId in the shopperId field.
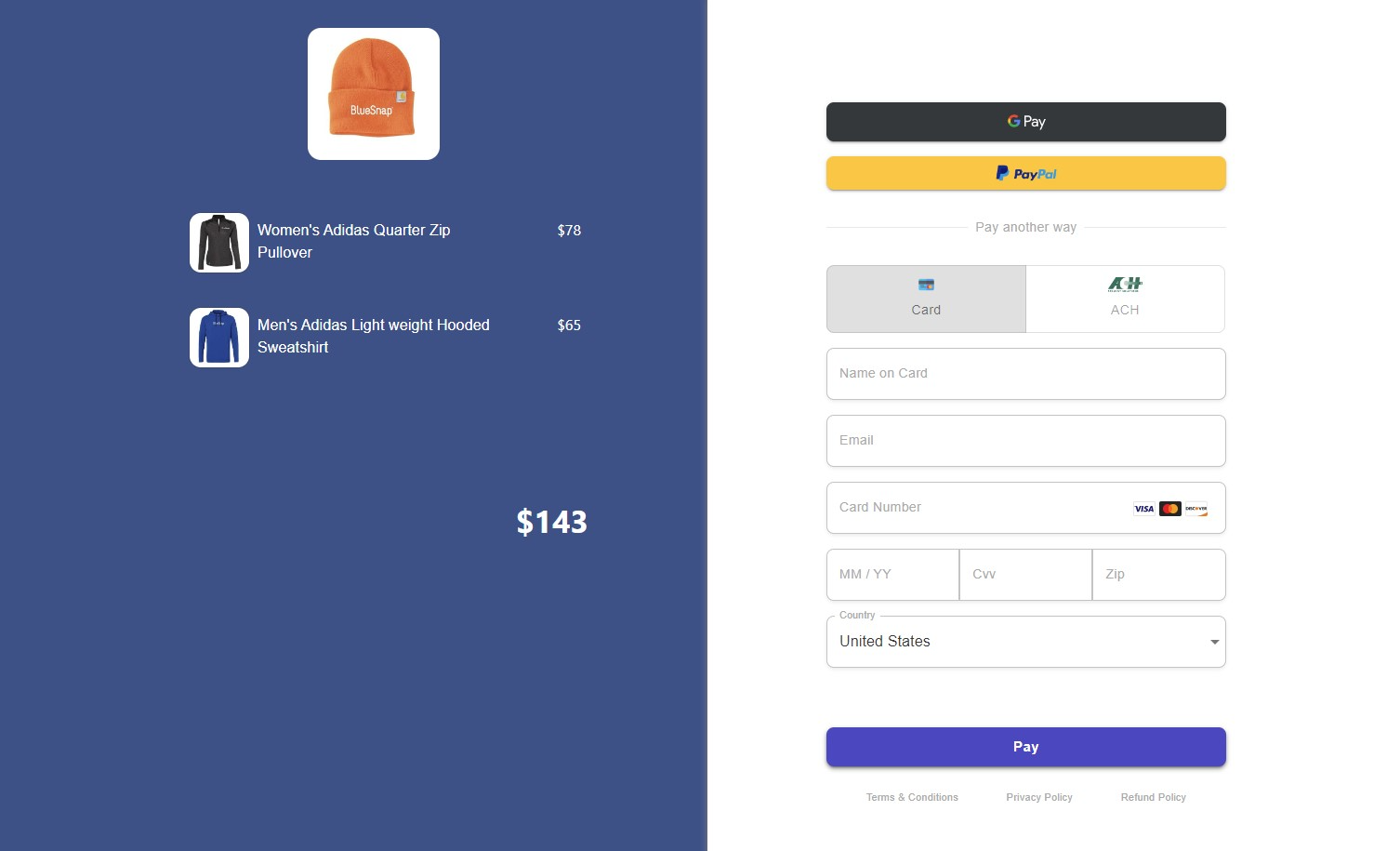
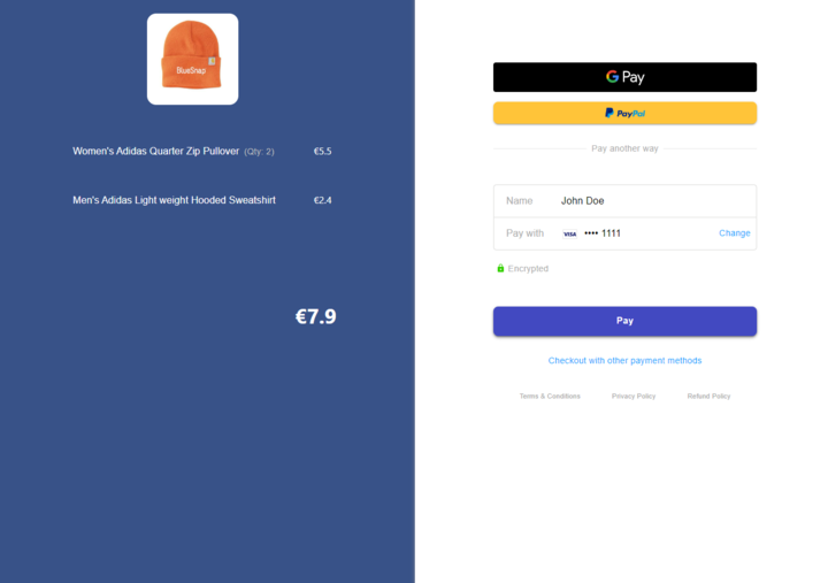
To leverage this feature, configure the checkout page to display a checkbox that the shopper can use to save their card information after a successful transaction. Here are some examples of how the checkout experience might look:


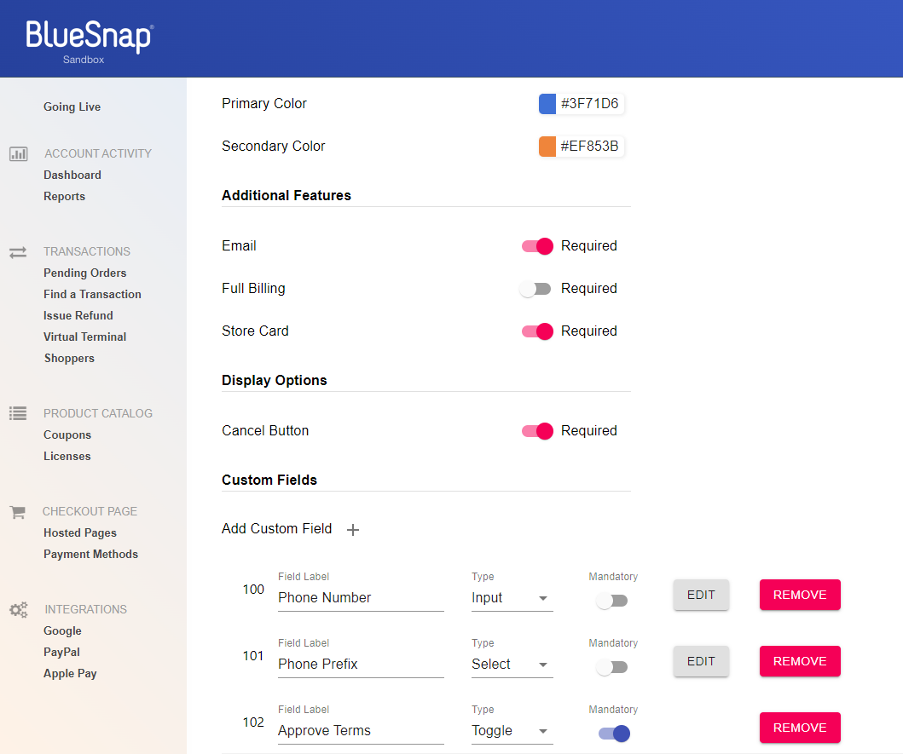
Configuring your payment page display
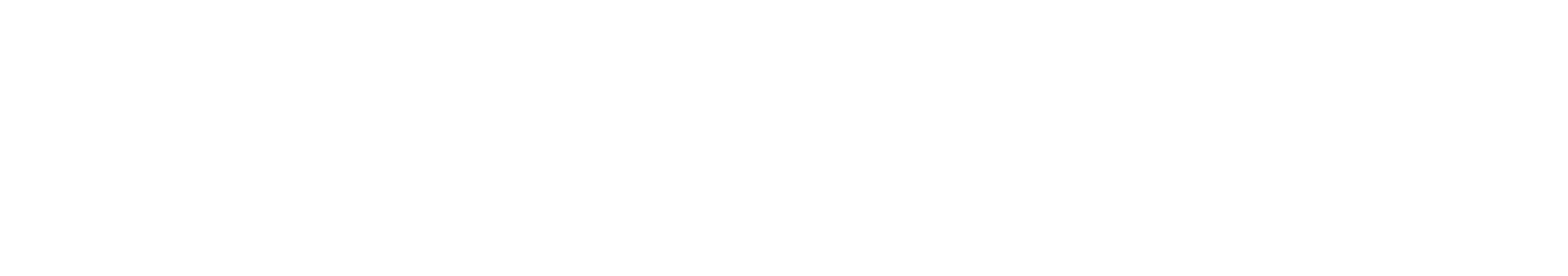
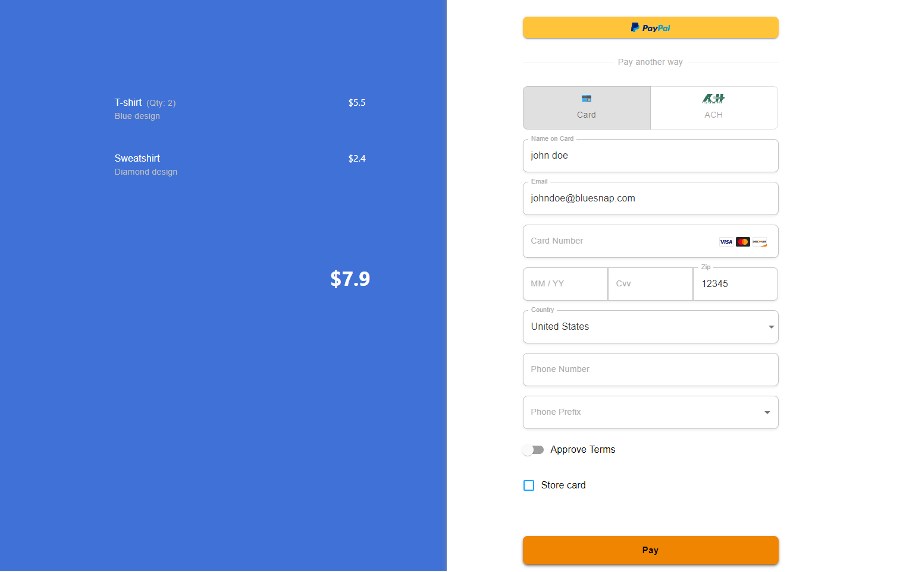
If you want to change the payment page colors or add/remove features from the display, you can choose your display preferences in your Bluesnap Console. To navigate to your display preferences, click Hosted Pages under CHECKOUT PAGE in the left-hand menu.

Here, some of the settings you can change include page colors, displaying a "cancel" button, and defining custom fields. Once your changes are complete, be sure to click CONFIRM CHANGES . This is the resulting Hosted Payment Page:

Uploading an image to your BlueSnap Console
You might want to display images in the checkout page to represent the products/services being purchased. In order to do this, you'll first need to upload these images to your BlueSnap Console by following these steps.
-
In your BlueSnap Console, go to Settings > General Settings.
-
Under Account Settings, click My Images.
-
Click Choose File, select the image you want to upload, then click Upload.
After your image file uploads, you can reference it by its relative URL. For example:
- File URL:
https://sandbox.bluesnap.com/developers/571747/download.jpg - Relative URL:
/developers/571747/download.jpg
Image size
We recommend uploading an image that is around 300 by 300 pixels for the best display.
Next steps
Once you've finished implementing the Hosted Payment Page, explore the docs for additional ways to get the most out of BlueSnap's platform.
→ IPNs Learn about BlueSnap's webhooks and how to stay informed of important events.
Updated 3 months ago